NGINXは、世界で最も人気のあるWebサーバーの1つです。 NGINXは高速で信頼性の高い静的Webサーバーであるだけでなく、APIの前にあるリバースプロキシとして多くの開発者によっても使用されています。
このチュートリアルでは、NGINX公式Dockerイメージとその使用方法について説明します。 まず、静的Webサーバーをローカルで実行することから始め、次にWebサーバーとそれが提供する必要のあるファイルを格納するカスタムイメージを構築します。 最後に、単純なREST API用のリバースプロキシサーバーを作成し、このイメージをチームと共有する方法を見ていきます。
前提 条件
このチュートリアルを完了するには、次のものが必要です。
- 無料のドッカーアカウント
- 無料のDockerアカウントにサインアップ して、無料の無制限のパブリックリポジトリを受け取ることができます
- ローカルで実行されているドッカー
- ファイルの編集に使用する IDE またはテキスト エディター。 私はVSCodeをお勧めします
NGINX公式イメージ
Docker 公式イメージは、Docker Hub でホストされている厳選された Docker リポジトリのセットであり、脆弱性がスキャンされ、 Docker の従業員とアップストリームのメンテナによって保守されています。
公式イメージは、新しいDockerユーザーが始めるのに最適な場所です。 これらの画像には明確なドキュメントがあり、ベストプラクティスを促進し、最も一般的なユースケース向けに設計されています。
NGINXの公式画像を見てみましょう。お気に入りのブラウザを開き、 Dockerにログインします。 Dockerアカウントをまだお持ちでない場合は、 無料で作成できます。
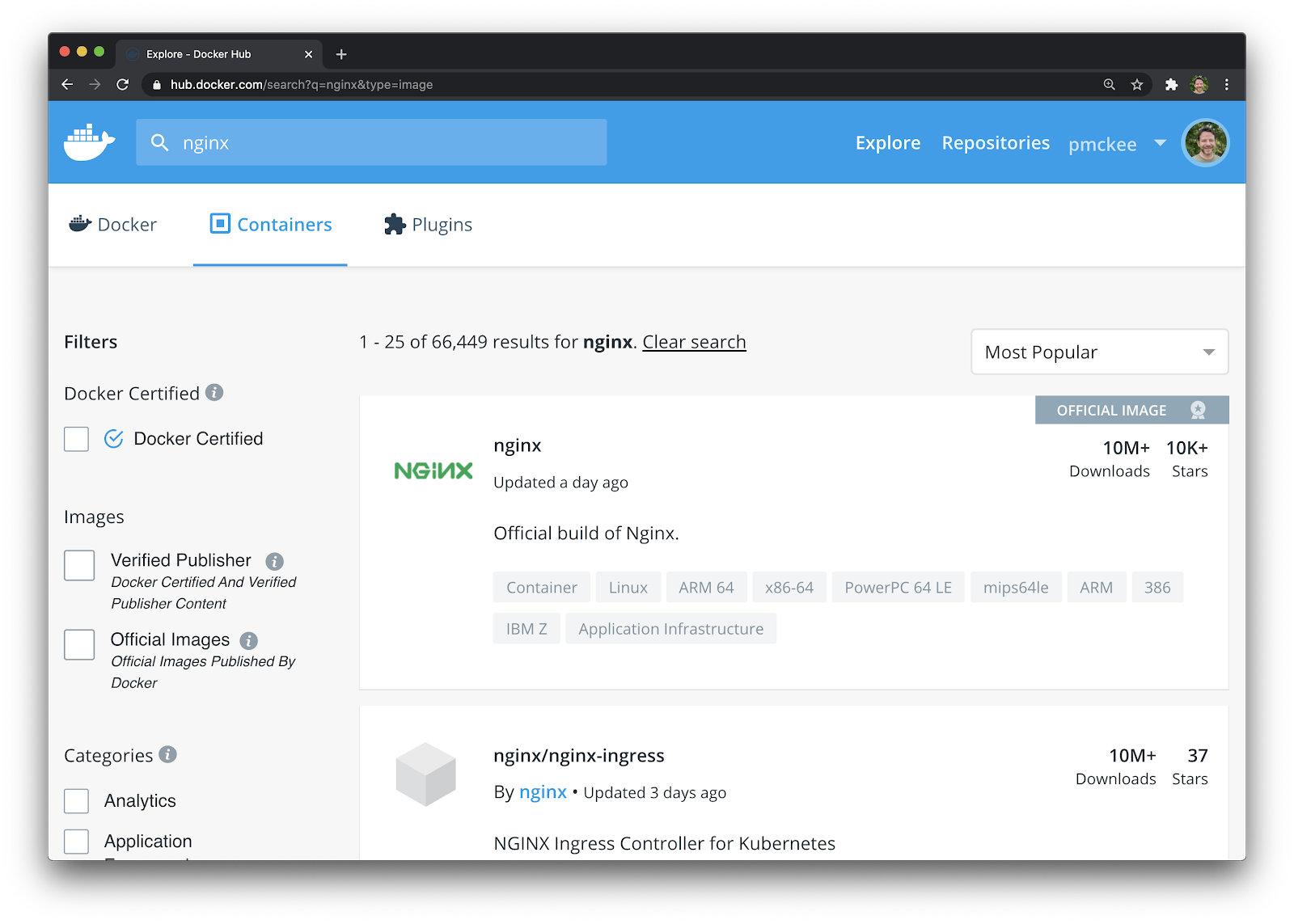
Dockerにログインしたら、上部の検索バーに「NGINX」と入力してEnterキーを押します。 公式のNGINX画像は、検索結果の最初の画像である必要があります。 検索エントリの右上隅に「公式画像」ラベルが表示されます。

次に、nginxの結果をクリックして、画像の詳細を表示します。
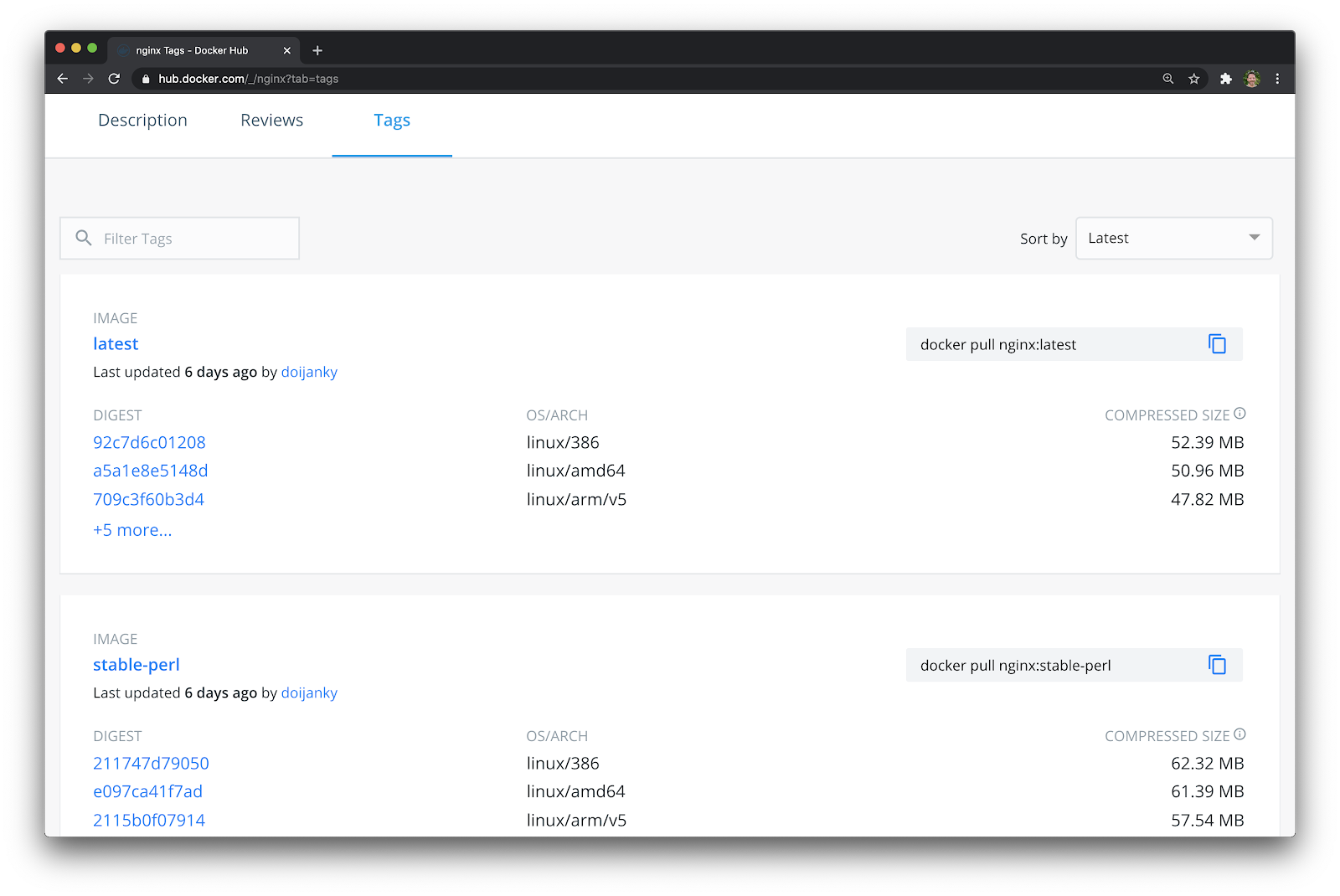
画像の詳細画面では、画像の説明とそのreadmeを表示できます。 「タグ」タブをクリックして、使用可能なすべてのタグを表示することもできます
基本的な Web サーバーの実行
公式のNGINXイメージを使用して基本的なWebサーバーを実行してみましょう。 次のコマンドを実行して、コンテナーを起動します。
$ docker run -it --rm -d -p 8080:80 --name web nginx上記のコマンドで、コンテナをデーモン(-d)として実行し、ホストネットワークにポート8080を公開しました。 また、このオプションを使用して --name コンテナに web という名前を付けました。
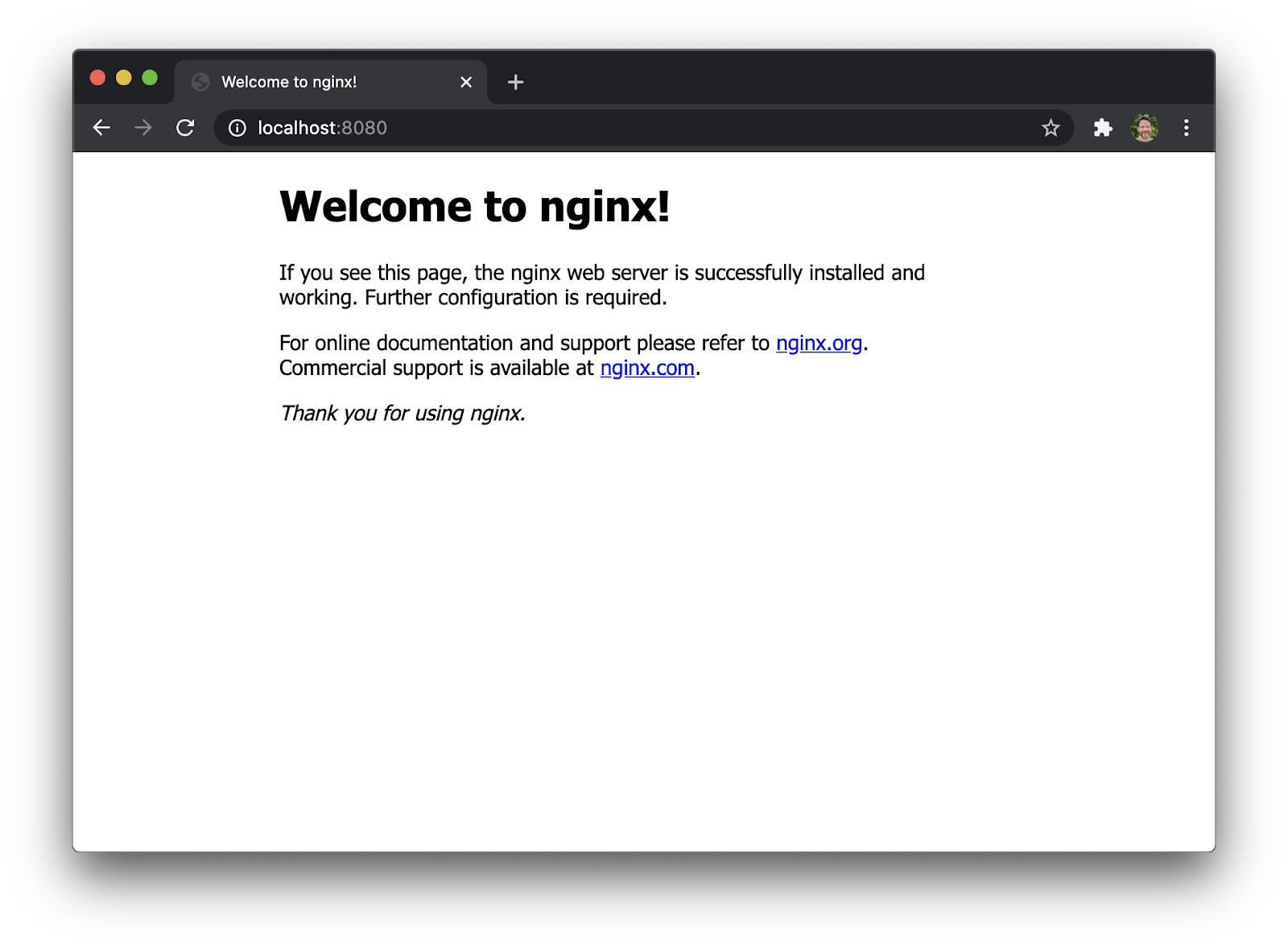
お気に入りのブラウザを開き 、次の NGINXウェルカムページが表示されます http://localhost:8080 に移動します。

これは素晴らしいことですが、Webサーバーを実行する目的は、デフォルトのNGINXウェルカムページではなく、独自のカスタムhtmlファイルを提供することです。
コンテナを停止して、独自のHTMLファイルの提供を見てみましょう。
$ docker stop webカスタム HTML の追加
デフォルトでは、Nginxは /usr/share/nginx/html コンテナ内のディレクトリで提供するファイルを探します。 htmlファイルをこのディレクトリに取得する必要があります。 これを行う非常に簡単な方法は、マウントされたボリュームを使用することです。 マウントされたボリュームを使用すると、ローカルマシン上のディレクトリをリンクし、そのディレクトリを実行中のコンテナにマップできます。
カスタムhtmlページを作成し、nginx画像を使用して提供しましょう。
site-content という名前のディレクトリを作成します。 このディレクトリに index.html ファイルを追加し、次の html を追加します。
<!doctype html>
こんにちは、Nginxコンテナから
次に、上記と同じコマンドである次のコマンドを実行しますが、 バインドマウントボリューム を作成するためのフラグを追加しました -v 。これにより、ローカルディレクトリ ~/site-content が次の実行中のコンテナにローカルにマウントされます。 /usr/share/nginx/html
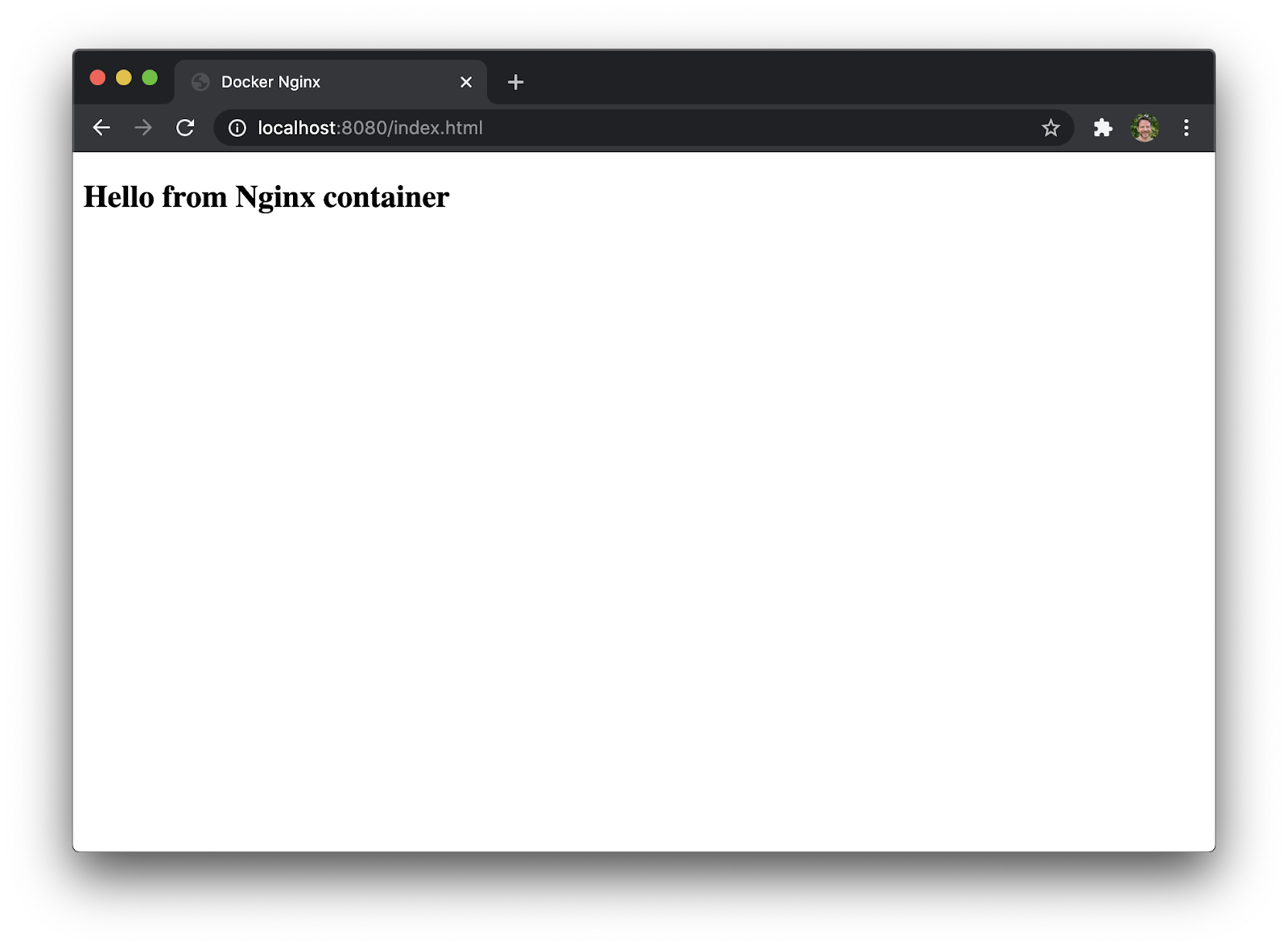
$ docker run -it --rm -d -p 8080:80 --name web -v ~/site-content:/usr/share/nginx/html nginxお気に入りのブラウザを開いて http://localhost:8080 に移動すると 、 ブラウザウィンドウに上記のhtmlが表示されます。

カスタム NGINX イメージの構築
バインドマウントは、ローカルで実行し、実行中のコンテナでファイルを共有するための優れたオプションです。 しかし、この画像を移動してhtmlファイルも一緒に移動したい場合はどうでしょうか。
利用可能なオプションはいくつかありますが、これを行う最も移植性が高く簡単な方法の1つは、カスタムイメージを構築してhtmlファイルをイメージにコピーすることです。
カスタム イメージを構築するには、Dockerfile を作成し、それにコマンドを追加する必要があります。
同じディレクトリに、Dockerfileという名前のファイルを作成し、以下のコマンドを貼り付けます。
FROM nginx:latest
COPY ./index.html /usr/share/nginx/html/index.html基本イメージを使用してカスタム イメージの構築を開始します。 1行目では、コマンドを使用してこれを行う FROM ことがわかります。 これにより、イメージがローカルマシンにプルされ、その上にカスタムイメージが nginx:latest ビルドされます。
次に、 COPY index.htmlファイルをコンテナ内のディレクトリに配置し /usr/share/nginx/html 、imageによって提供されるデフォルトのindex.htmlファイルを上書きします nginx:latest 。
Dockerfile に a または a ENTRYPOINT CMD を追加していないことがわかります。 基盤 ENTRYPOINT となる、および CMD ベースNGINXイメージによって提供されるものを使用します。
イメージをビルドするには、次のコマンドを実行します。
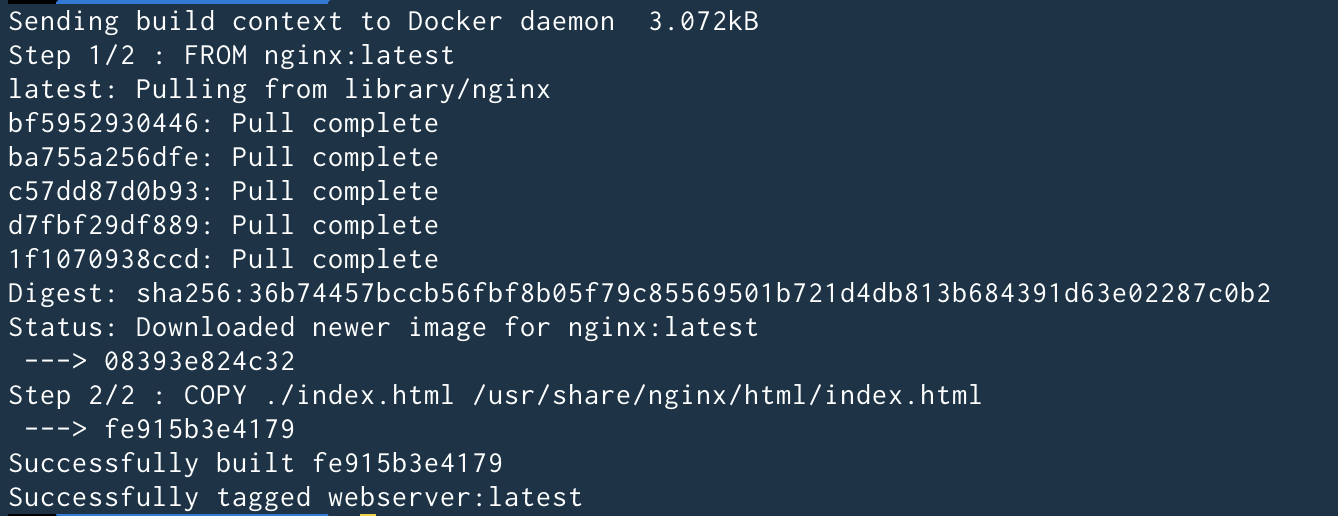
$ docker build -t webserver .ビルドコマンドは、Dockerファイルにあるコマンドを実行するようにDockerに指示します。 ターミナルには、次のような出力が表示されます。

これでコンテナでイメージを実行できますが、今回はhtmlを含めるためにバインドマウントを作成する必要はありません。
$ docker run -it --rm -d -p 8080:80 --name web webserverブラウザを開き 、[http://localhost:8080 ]に移動して、htmlページが正しく配信されていることを確認します。
リバースプロキシサーバーのセットアップ
開発者にとって非常に一般的なシナリオは、リバース プロキシの背後で REST API を実行することです。 これを行う理由はたくさんありますが、主な理由の1つは、フロントエンドアプリケーションがオンになっている別のネットワークまたはIPでAPIサーバーを実行することです。 その後、このネットワークを保護し、リバース プロキシ サーバーからのトラフィックのみを許可できます。
シンプルさとスペースを確保するために、Reactでシンプルなフロントエンドアプリケーションを作成し.js Node.jsで記述したシンプルなバックエンドAPIを作成しました。 次のコマンドを実行して、GitHub からコードをプルします。
$ git clone https://github.com/pmckeetx/docker-nginx.gitリポジトリを複製したら、お気に入りの IDE でプロジェクトを開きます。 フロントエンドディレクトリのDockerfileを見てください。
FROM node:12.18.2 as build
ARG REACT_APP_SERVICES_HOST=/services/m
WORKDIR /app
COPY ./package.json /app/package.json
COPY ./package-lock.json /app/package-lock.json
RUN yarn install
COPY . .
RUN yarn build
FROM nginx
COPY ./nginx/nginx.conf /etc/nginx/conf.d/default.conf
COPY --from=build /app/build /usr/share/nginx/htmlDockerfile は、 マルチステージ ビルドを設定します。 最初に React.js アプリケーションをビルドし、次に nginx.conf ファイルをローカルマシンから、最初のフェーズでビルドした静的な html ファイルと javascript ファイルとともにイメージにコピーします。
ファイルでリバースプロキシ frontend/nginx/nginx.conf を構成します。 Nginxの構成の詳細については、 ドキュメントを参照してください。
server {
listen 80;
server_name frontend;
location / {
# This would be the directory where your React app's static files are stored at
root /usr/share/nginx/html;
try_files $uri /index.html;
}
location /services/m {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-NginX-Proxy true;
proxy_pass http://backend:8080/services/m;
proxy_ssl_session_reuse off;
proxy_set_header Host $http_host;
proxy_cache_bypass $http_upgrade;
proxy_redirect off;
}
}2番目の場所のセクションでわかるように、対象となる /services/m すべてのトラフィックは proxy_pass http://backend:8080/services/m
プロジェクトのルートには、フロントエンドサービスとバックエンドサービスの両方を開始するDockerComposeファイルがあります。 アプリケーションを起動して、リバースプロキシが正しく機能しているかどうかをテストしましょう。
$ docker-compose -up
Creating network "docker-nginx_frontend" with the default driver
Creating network "docker-nginx_backend" with the default driver
Creating docker-nginx_frontend_1 ... done
Creating docker-nginx_backend_1 ... done
Attaching to docker-nginx_backend_1, docker-nginx_frontend_1
frontend_1 | /docker-entrypoint.sh: Configuration complete; ready for start up
backend_1 | Listening on port 8080nginx Webサーバーが起動し、backend_1サービスが開始され、ポート8080でリッスンしていることがわかります。
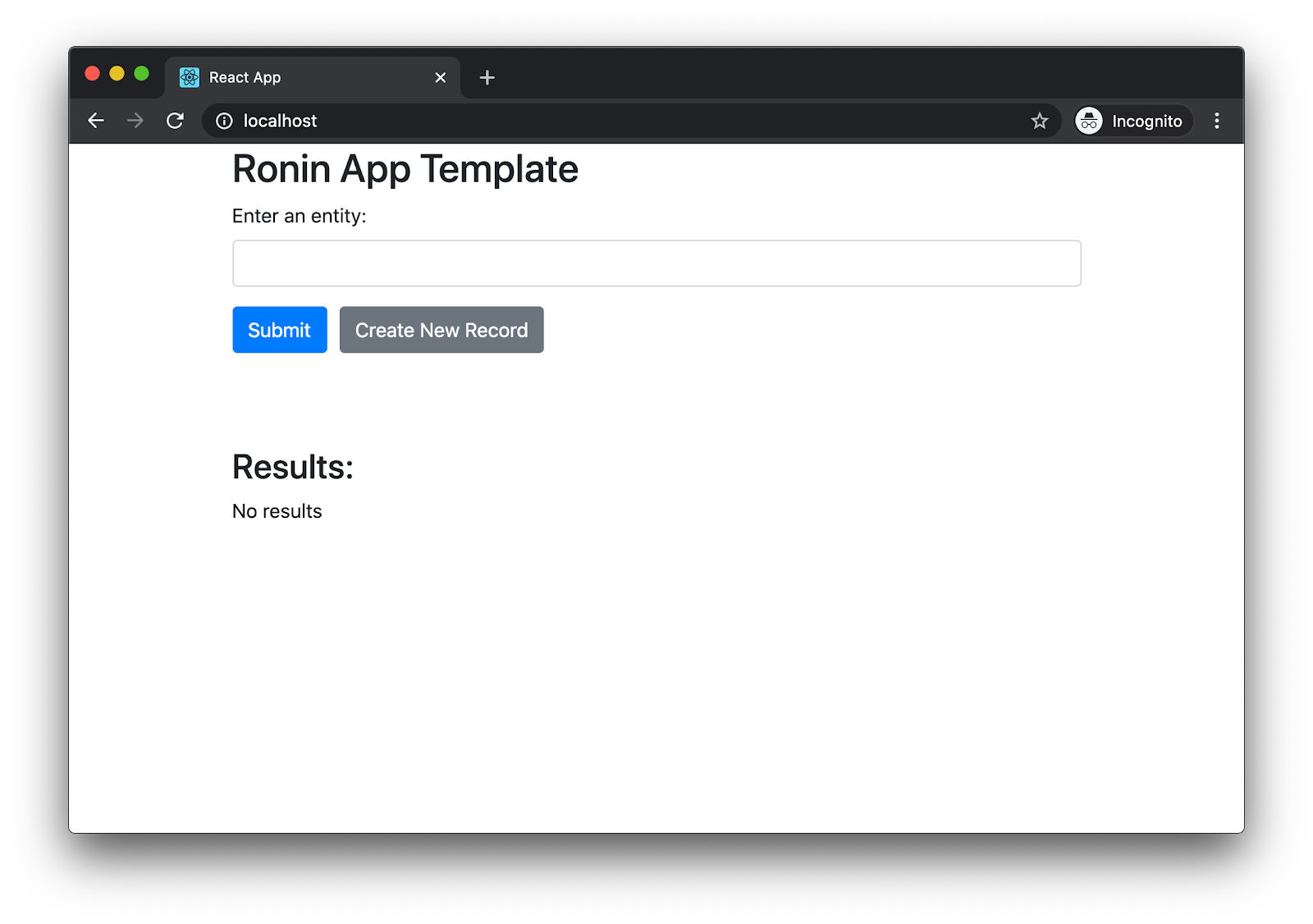
ブラウザーを開き 、[http://localhost] に移動します。 次の Web ページが表示されます。

開発者ツールウィンドウを開き、「ネットワーク」タブをクリックします。 ブラウザーに戻り、エンティティ名を入力します。 これは何でもかまいません。 私は "ウィジェット"を使うつもりです。 次に、「送信」ボタンをクリックします。
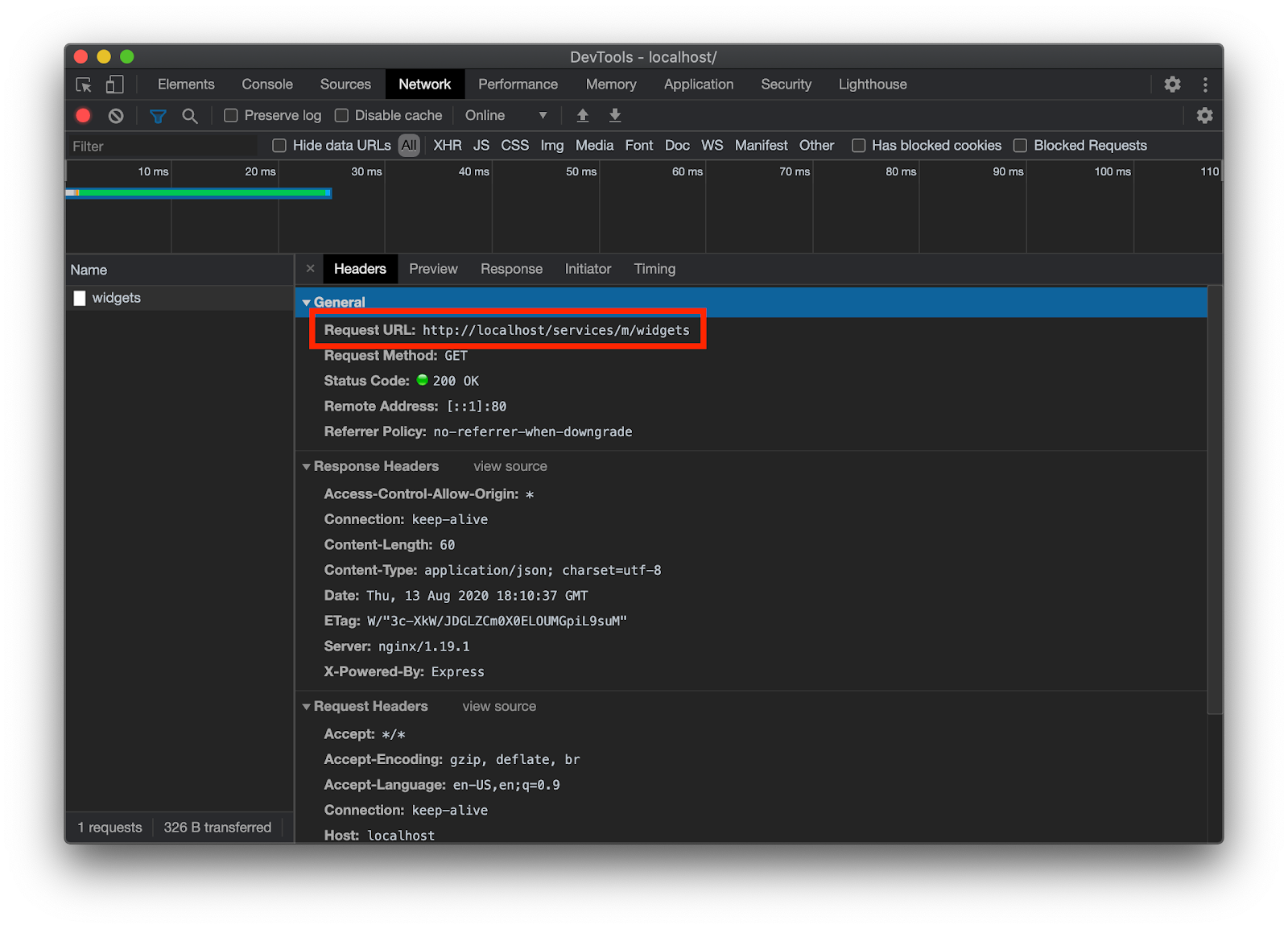
開発者ツールウィンドウで、ウィジェットのネットワーク要求をクリックし、要求が http://localhost:8080 ではなく http://localhost に対して行われたことを確認します。

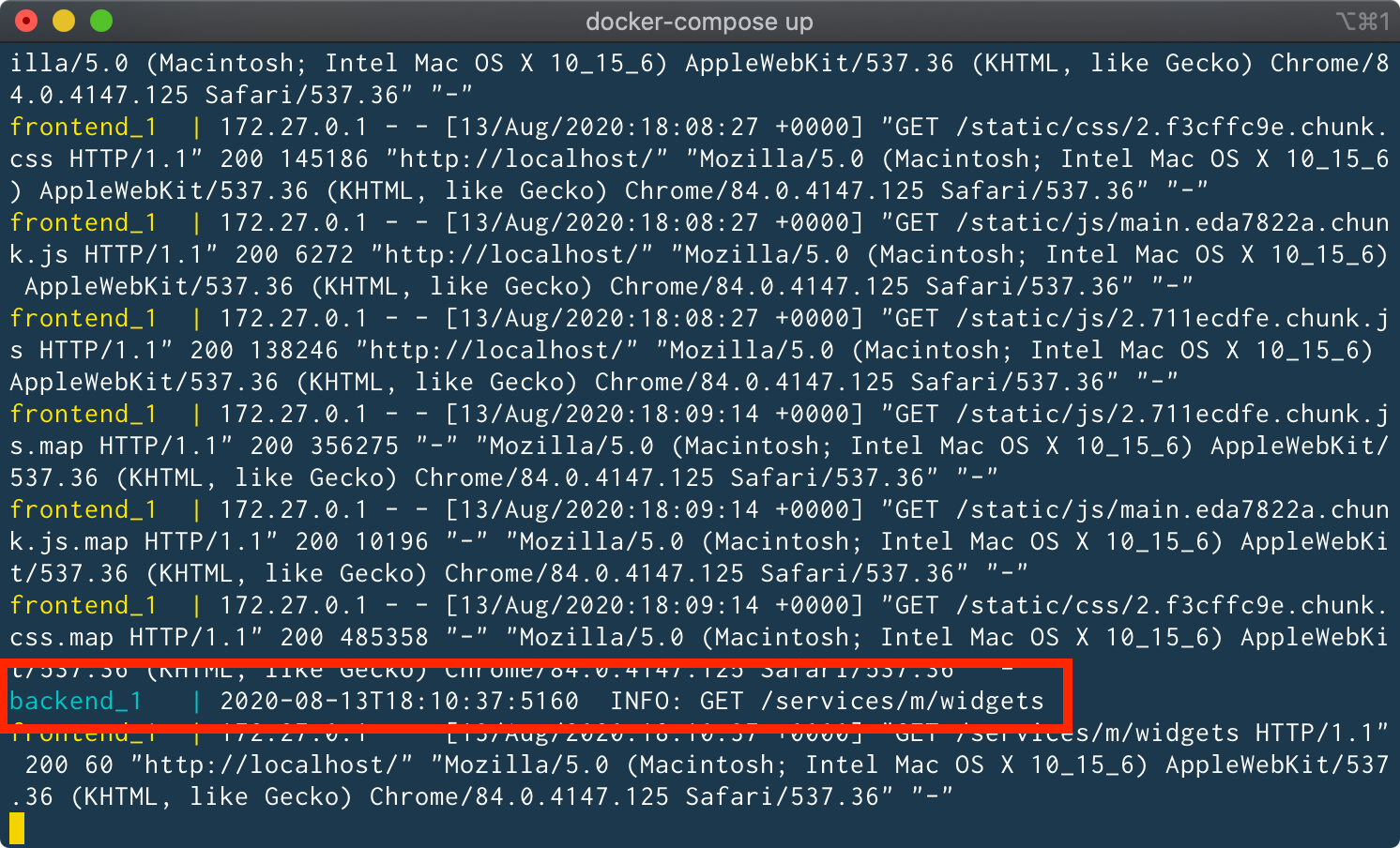
ターミナルを開き、ブラウザーから行われた要求が backend_1 サービスにプロキシされ、正しく処理されたことを確認します。

イメージの発送
次に、 Docker でイメージを共有して、チームの他のメンバーがイメージをプルしてローカルで実行できるようにします。 これは、テスト担当者やビジネス所有者など、チーム外の他のユーザーとアプリケーションを共有するための優れた方法でもあります。
イメージを Docker のリポジトリにプッシュするには、 docker tag と コマンドを実行 docker push します。 まず、Docker ID でログインする必要があります。 無料のアカウントをお持ちでない場合は、 こちらから作成できます。
$ docker login
$ docker tag nginx-frontend /nginx-frontend
$ docker push /nginx-frontend素晴らしい作曲
素晴らしい作成プロジェクトは 、Docker 作成サンプルのキュレーションされたリストです。これらのサンプルは、Compose ファイルを使用してさまざまなサービスを統合し、Docker Compose でデプロイを管理する方法の開始点を提供します。
素晴らしい作成リポジトリには、NGINXを静的Webサーバーまたはリバースプロキシとして使用するプロジェクトテンプレートがあります。 ご覧いただき、お探しのものが見つからない場合は、プロジェクトへの貢献をご検討ください。 詳細については、 投稿ガイド をご覧ください。
結論
この記事では、NGINX公式イメージの実行、カスタムhtmlファイルの追加、公式イメージに基づくカスタムイメージの構築、NGINXのリバースプロキシとしての構成について説明しました。 最後に、カスタム イメージを Docker にプッシュして、チームの他のメンバーと共有できるようにしました。
