Webアプリケーションサーバーの展開を加速するための素晴らしい方法を分析しながら、フォローしてください。 このガイドをまとめるのを手伝ってくれたクリス・マキに大いに感謝します!
今日のWebアプリケーション、特にエンタープライズバリアントには、継続的な維持が必要な多くの可動部分があります。 これらのタスクは、すでに十分な量を持っている開発者を簡単に圧倒する可能性があります。 あなたは取り組む必要があるかもしれません:
- TLS 証明書の管理と終了
- Web サーバーのセットアップとメンテナンス
- アプリケーションファイアウォールとプロキシ
- APIゲートウェイの統合
- キャッシング
- 伐採
その結果、Webアプリケーションの構築、デプロイ、および保守のタスクは、はるかに複雑になっています。 開発者は、パフォーマンス、アクセスの委任、およびセキュリティについて心配する必要があります。
長い開発時間はこれを反映しています。 それはかかります 平均4.5ヶ月 完全なWebアプリを構築するには、実行可能なバックエンドの作成に2〜3か月かかる場合があります。 改善の余地は大きいです。 Web 開発者は、展開時間を大幅に短縮するシンプルなソリューションを必要としています。
まず、一般的なデプロイ パイプラインについて簡単に説明します。 次に、最小限のメンテナンスで物事を立ち上げて実行するためのより簡単な方法を探ります。 飛び込みましょう。
NGINXのようなサーバーテクノロジーの短所
Web アプリケーションのバックエンドをデプロイする方法は多数あります。 以上 ウェブサーバー市場の60% NGINXとApacheによって集合的に支配されています。 これらのオプションは試行錯誤されていますが、箱から出してすぐに使用できる100%の準備ができているわけではありません。
Web アプリケーション全体で不可欠になりつつある機能の 1 つである HTTPS について考えてみましょう。 NGINX Webサーバーに慣れている場合は、これらのサーバーがHTTP対応であることをすぐに知っているかもしれません。 ただし、自分とユーザーに SSL が必要な場合は、SSL をサポートするようにサーバーを手動で構成する必要があります。 そのプロセスは次のようになります NGINXのドキュメントから:
server {
listen 443 ssl;
server_name www.example.com;
ssl_certificate www.example.com.crt;
ssl_certificate_key www.example.com.key;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers HIGH:!aNULL:!MD5;
...
}
さらに、NGINXは「 ティッカー サーバーブロック内のリスニングソケットでパラメーターを有効にし、サーバー証明書と秘密鍵ファイルの場所を指定する必要があります。
これらの主要な考慮事項と、構成を通じてベスト プラクティスを決定する必要があります。 さらに、ユーザーアクティビティ、リソース消費、タイムアウトに基づいて新たなボトルネックを発生させることなく、これらのHTTPS接続を処理するようにWebサーバーを適切に最適化する必要があります。 構成ファイルは、カスタマイズごとにゆっくりと大きくなります。
worker_processes auto;
http {
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
server {
listen 443 ssl;
server_name www.example.com;
keepalive_timeout 70;
ssl_certificate www.example.com.crt;
ssl_certificate_key www.example.com.key;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers HIGH:!aNULL:!MD5;
...
Webサーバーを作成するときは、これを覚えておく価値があります。 サーバーの動作を正確できめ細かく制御することは非常に便利ですが、いくつかの欠点があります。 構成には時間がかかる場合があります。 また、他の場所で導入されたコーディングの競合の影響を受けやすい場合もあります。 証明書側では、ブラウザ間の互換性を最大限に高めるために、複雑なSSL証明書チェーンを作成する必要があることがよくあります。
$ openssl s_client -connect www.godaddy.com:443 ... Certificate chain 0 s:/C=US/ST=Arizona/L=Scottsdale/1.3.6.1.4.1.311.60.2.1.3=US /1.3.6.1.4.1.311.60.2.1.2=AZ/O=GoDaddy.com, Inc /OU=MIS Department/CN=www.GoDaddy.com /serialNumber=0796928-7/2.5.4.15=V1.0, Clause 5.(b) i:/C=US/ST=Arizona/L=Scottsdale/O=GoDaddy.com, Inc. /OU=http://certificates.godaddy.com/repository /CN=Go Daddy Secure Certification Authority /serialNumber=07969287 1 s:/C=US/ST=Arizona/L=Scottsdale/O=GoDaddy.com, Inc. /OU=http://certificates.godaddy.com/repository /CN=Go Daddy Secure Certification Authority /serialNumber=07969287 i:/C=US/O=The Go Daddy Group, Inc. /OU=Go Daddy Class 2 Certification Authority 2 s:/C=US/O=The Go Daddy Group, Inc. /OU=Go Daddy Class 2 Certification Authority i:/L=ValiCert Validation Network/O=ValiCert, Inc. /OU=ValiCert Class 2 Policy Validation Authority /CN=http://www.valicert.com//emailAddress=info@valicert.com ...
したがって、サーバーのスピンアップには複数の手順が必要です。 また、これらのタスクを実行し、プロキシ、キャッシュ、ロギングおよびAPIゲートウェイのセットアップを含むようにスケーリングする必要があります。 このケースは、ApacheのようなモジュールベースのWebサーバーでも同様です。
どちらかのWebサーバーをノックするためにこれを言うことはありません(実際、両方の公式画像を維持しています アパッシュ そして NGINX).ただし、バックエンド開発者は、これらの開発とデプロイの作業と、それらの集合的なメリットを比較検討する必要があります。 そこで役立つのがプラグアンドプレイソリューションです。 これは、バックエンドの経験が深い人や時間に縛られている人に最適です。
キャディ2を使用する長所
Go で記述された Caddy 2 (このガイドでは単に "Caddy" と呼びます) は、自動 HTTPS を備えたエンタープライズグレードの Web サーバーとして機能します。 他のサーバーは、この同じ機能をすぐには共有しません。
さらに、キャディ2はいくつかを提供します かなりクールな利点:
- TLS 証明書の自動更新
- OCSP ホチキス止め: 要求の統合によって SSL ハンドシェイクを高速化する
- Webアプリケーションを強化するスクリプト、CSS、および画像用の静的ファイルサービス
- スケーラビリティ、負荷分散、ヘルスチェック、およびサーキットブレークのためのリバースプロキシ
- Kubernetes (K8s) イングレス (インターフェイス) K8s' 囲碁クライアント そして 共有インフォーマー
- 簡素化されたロギング、キャッシュ、APIゲートウェイおよびファイアウォールのサポート
- HTTP/2 による構成可能な共有 WebSocket およびプロキシのサポート
これは決して網羅的なリストではありません。 ただし、これらの組み込み機能だけでも、展開時間を大幅に短縮できます。 Caddy 2がどのように機能するか、そしてサーバーのセットアップをより楽しくする方法を探ります。 飛び込みましょう。
キャディの仕組みは次のとおりです
キャディの利点の1つは、すべてのスキルレベルの開発者にとって親しみやすいことです。 また、外部構成でもうまく機能します。
Caddy に移行する既存の Web サーバー構成がありますか? 大丈夫。 ネイティブ アダプターは、NGINX、TOML、キャディファイル、およびその他の形式をキャディの JSON 形式に変換します。 コンテナ化された方法でCaddyをデプロイするために、車輪を再発明したり、新たに開始したりする必要はありません。
キャディファイル構造は次のようになります。
example.com
# Templates give static sites some dynamic features
templates
# Compress responses according to Accept-Encoding headers
encode gzip zstd
# Make HTML file extension optional
try_files {path}.html {path}
# Send API requests to backend
reverse_proxy /api/* localhost:9005
# Serve everything else from the file system
file_server
このキャディファイルは 複雑とさえ考えられています キャディ自身の標準によって(あなたは余分な機能を定義しているので)。 フルマネージドHTTPSでワードプレスを実行したい場合はどうなりますか? 次のキャディファイルを使用すると、これが可能になります。
example.com root * /var/www/wordpress php_fastcgi unix//run/php/php-version-fpm.sock file_server
それです! 基本的なファイルは、いくつかの印象的な結果を生み出すことができます。 それぞれがサーバーに重要な命令を渡し、実行方法を指示します。 キャディーズ リファレンス ドキュメント さらに探索したい場合にも非常に役立ちます。
クイックコマンド
画像に取り組む前に、キャディはいくつかの基本的なタスクを実行するいくつかの迅速な1行のコマンドを共有しました。 これらは、キャディ CLI を使用して入力します。
迅速なローカルファイルサーバーを作成するには:
$ caddy file-server
HTTPS 経由でパブリック ファイル サーバーを作成するには:
$ caddy file-server --domain yoursampleapp.com
HTTPS リバース プロキシを実行するには:
$ caddy reverse-proxy --from example.com --to localhost:9000
Caddyファイルでサポートされているサーバーを既存の作業ディレクトリで実行するには:
$ caddy run
Caddy は、これらのコマンドが運用環境のデプロイ用にテストおよび承認されていると述べています。 それらは安全で、簡単で、信頼性があります。 もっと多くの便利なコマンドとサブコマンドを学びたいですか? チェックアウト キャディのCLIドキュメント ワークフローを合理化します。
キャディコンテナイメージの活用
Caddyは、可動部品が少なく、したがって管理要求が少ないWebサーバーソリューションであると自負しています。 その静的バイナリは、任意のプラットフォーム用にコンパイルされます。 Caddyには依存関係がないため、実質的にどこでも、コンテナ内で実行できます。 これにより、Dockerと完全に一致するため、開発者は キャディのドッカー公式画像 1億回以上。 あなたは私たちのキャディ画像を見つけることができます Docker Hub.

このイメージを使用して Web アプリケーションをより迅速にデプロイする方法について説明し、それらのプロセスの合理化に役立つサポートする Docker メカニズムをいくつか共有します。 あなたも必要ありません リブシーいずれも。
前提 条件
- 無料 ドッカーハブアカウント –キャディ公式画像への完全なプッシュ/プルレジストリアクセス
- の最新バージョン Docker Desktop、お使いの OS と CPU に合わせて調整 (macOS ユーザー向け)
- お好みのIDEですが、 VSCode が人気があります
Docker Desktop は、コンテナー、イメージ、およびサーバーの管理に関する生産性を向上させます。 CLI は引き続き使用できますが、重要なタスクを実行しながら GUI を活用しています。
キャディ画像を引き出す
Dockerの公式キャディイメージを使い始めるのは簡単です。 を入力します ドッカープルキャディ:最新 コマンドを使用して、イメージをマシンにローカルにダウンロードします。 使用可能なタグの数を使用して、Caddy イメージのバージョンを指定することもできます。
立ち入り ドッカープルキャディ:最新 キャディの現在のバージョンをつかみ、 ドッカープルキャディ:2.5.1 Caddy v2.5.1 を実行しているイメージを要求します (たとえば)。
使用 :最新 テスト中は問題ありませんが、本番環境では必ずしも推奨されません。 理想的には、画像を使用する前に、セキュリティの観点から画像を徹底的にテストして精査することを目指します。 曳曳 キャディ:最新 (または同様にタグ付けされた画像)は、不要なグレムリンを展開に招待する可能性があります。
Dockerは最新のリリースを自動的に取得するため、そのイメージを事前に検査したり、変更が行われたことに気付くのは困難です。 しかし :最新 画像 缶 最新の脆弱性とバグ修正を含めます。 イメージのリリースノートはここで役立ちます。
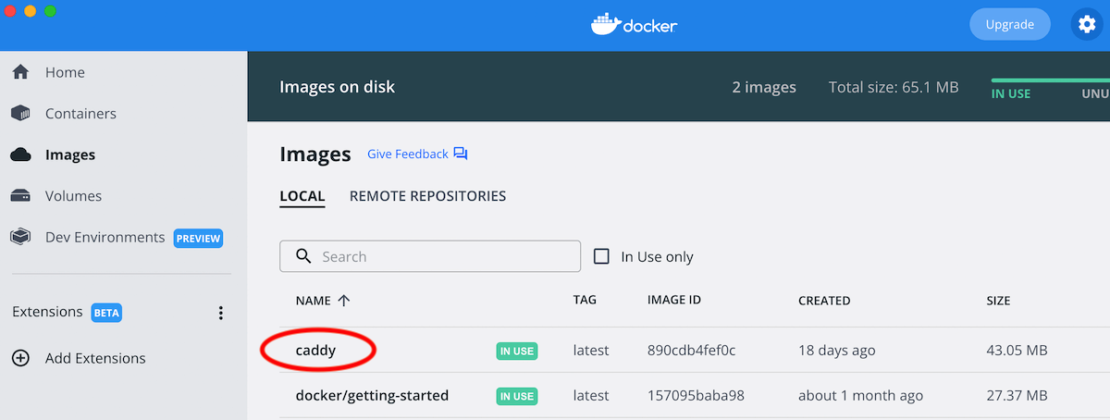
イメージのプルが成功したことは、Docker デスクトップ内で確認できます。

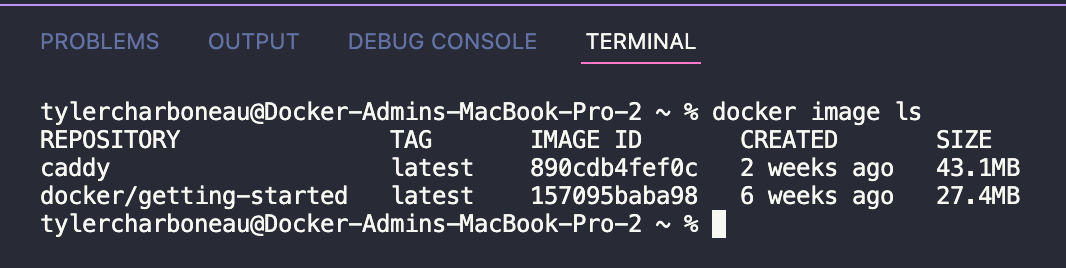
引っ張った後 キャディ:最新では、 ドッカー イメージ ls コマンドを使用してそのサイズを表示します。 Caddy は NGINX と Apache の httpd イメージよりもさらに小さいです。

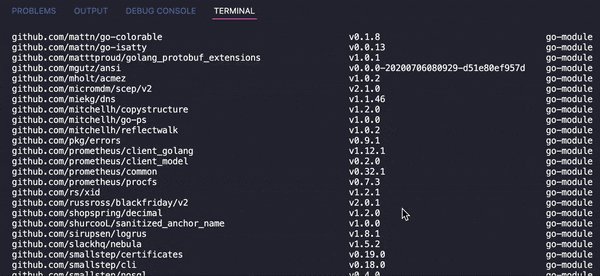
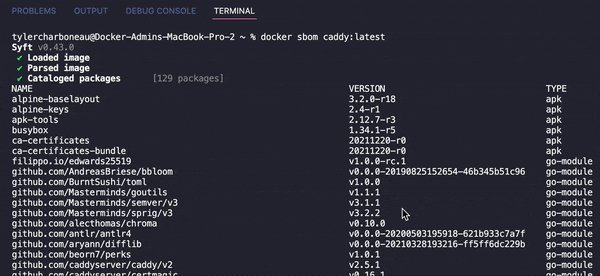
キャディ画像の内容を調べる必要がありますか? Dockerデスクトップでは、 ドッカー ソフトウェア部品表 (SBOM) — 指定したイメージに含まれるすべてのパッケージを一覧表示します。 単に入力 ドッカー SBOM キャディ:最新 コマンド(または任意のコンテナを使用 画像:タグ[がぞう:たぐ):

43.1MBであることがわかります キャディ:最新 イメージには 129 個のパッケージが含まれています これらは、キャディがクロスプラットフォームで効果的に実行するのに役立ちます。
キャディイメージを実行する
あなたのイメージは行く準備ができています!次に、イメージを実行して、次のコマンドを使用して Caddy が正しく機能していることを確認します。
docker run --rm -d -p 8080:80 --name web caddy
各部分 このコマンドの目的は次のとおりです。
--.rmコンテナが終了したとき、またはデーモンが終了したとき(どちらか早い方)にコンテナを削除します-dキャディコンテナをバックグラウンドで実行します-pホストとコンテナ間のポート接続を指定します--名前画像にランダムでない名前を割り当てることができますウェブは、--名前フラグであり、実行中のコンテナのわかりやすい名前ですcaddyはイメージの名前で、最初のdocker pullコマンドで自動的に割り当てられました
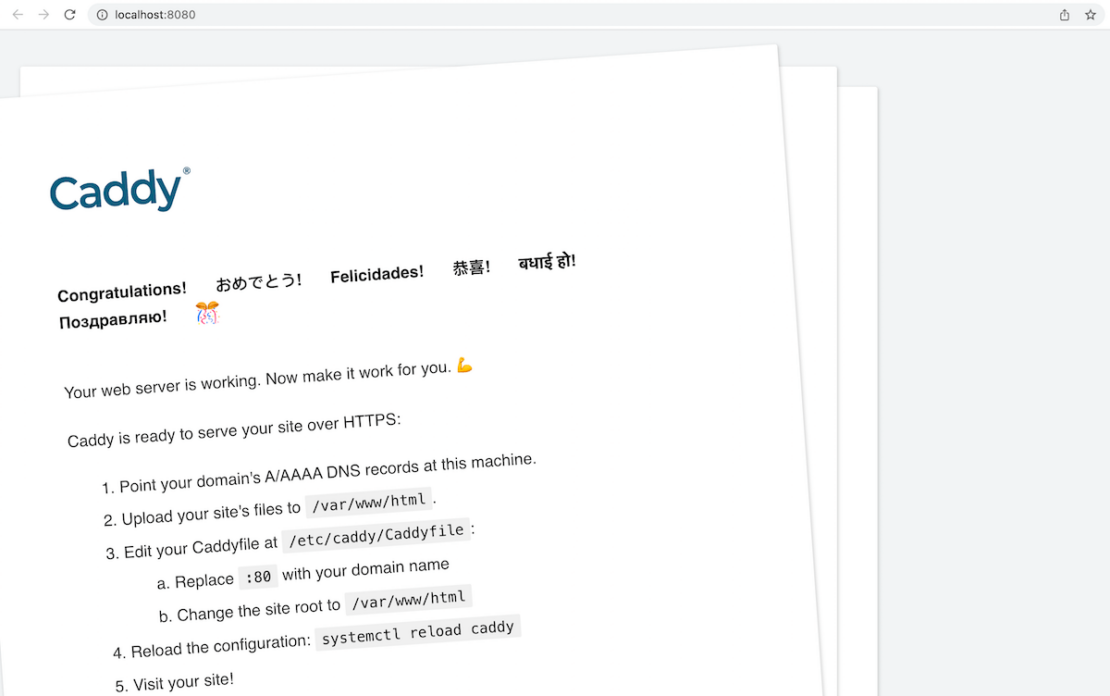
ポート接続を確立したら、 ローカルホスト:8080 ブラウザで。 キャディはウェブページを表示する必要があります。

Caddy 2 を設定するための追加の手順が表示されます。ページをさらに下にスクロールすると、詳細といくつかの便利なトラブルシューティングのヒントも表示されます。
カスタマイズする時間
次の手順は、Web アプリケーションをカスタマイズしてコンテナーにマップするのに役立ちます。 キャディは /var/www/html 重要な静的Webサイトファイルを保存するためのパス。
ここには、CSSやHTML、またはその中にあるものをすべて格納します。 インデックス.html ファイル。 さらに、Caddyfileが完了すると、これがルートディレクトリになります。
キャディファイルを次の場所に移動します。 /etc/caddy/キャディファイル をクリックして、重要な構成変更を行います。 キャディのドキュメント 可能なことの素晴らしい内訳を提供しますが、 キャディファイルチュートリアル ステップバイステップでガイドします。
上記の手順では、ローカル コンピューターに存在するリソースではなく、Caddy コンテナー内に存在するリソースについて説明します。 このため、多くの場合、構成の変更などを適用するためにCaddyをリロードする必要があります。 新しい変更を適用するには、次のように入力します。 systemctl reload caddy CLIで、確認としてサイトにアクセスします。Dockerコンテナ内でCaddyサーバーを実行するには、追加のシェルコマンドが1つだけ必要です。
$ docker exec -w /etc/caddy web caddy reload
これにより、完全に再起動せずにコンテンツが正常に再読み込みされます。 それ以外の場合、このプロセスは時間がかかり、混乱を招きます。
次に、更新されたものを提供できます インデックス.html 次のように入力してファイルします。 あなたはcになります作業ディレクトリを作成し、そのディレクトリから次のコマンドを実行します。
$ mkdir docker-caddy $ cd docker-caddy $ echo "hello world" > index.html $ docker run -d -p 8080:80 \ -v $PWD/index.html:/usr/share/caddy/index.html \ -v caddy_data:/data \ caddy ... $ curl http://localhost/ hello world
新しい構成をCaddyサーバーにすばやくプッシュしたいですか? Caddy は、RESTful JSON API を提供しています。 投稿 最小限の労力で一連の変更。 これはチュートリアルでは必要ありませんが、将来的にはこの設定構造が役立つ場合があります。
POST /config/
{
"apps": {
"http": {
"servers": {
"example": {
"listen": ["127.0.0.1:2080"],
"routes": [{
"@id": "demo",
"handle": [{
"handler": "file_server",
"browse": {}
}]
}]
}
}
}
}
}
どのルートをたどっても、CaddyのAPIを介して行われた変更はディスクに保持され、再起動後も継続的に使用できます。 キャディのAPIドキュメント これをより詳細に説明してください。
キャディベースのドッカーファイルの構築
最後に、キャディとドッカーを使用する魔法の半分は、 ドッカーファイル.ファイルをコンテナー内にマウントする必要は常にありません。 代わりに、多くの場合、 写し リモートソースからのファイルまたはディレクトリとそれらに基づいてイメージを作成します。
FROM caddy:<version> COPY Caddyfile /etc/caddy/Caddyfile COPY site /srv
これにより、キャディファイルがに追加されます 絶対パスの使用.キャディにモジュールを追加することもできます ドッカーファイル を使用して、サーバーの機能を拡張します。 キャディーズ :ビルダ 画像はこのプロセスを大幅に合理化します。 このバージョンは、標準のキャディ画像よりもはるかに大きいことに注意してください。 膨満感を減らすために、 差出人 命令は、スペースを節約するためにバイナリオーバーレイを使用します。
FROM caddy:builder AS builder RUN xcaddy build \ --with github.com/caddyserver/nginx-adapter \ --with github.com/hairyhenderson/caddy-teapot-module@v0.0.3-0 FROM caddy:<version> COPY --from=builder /usr/bin/caddy /usr/bin/caddy
次のいずれかを追加することもできます キャディの利用可能なモジュール、無料でダウンロードできます。 万丈! これで、機能的な Caddy 2 Web アプリケーションをデプロイするために必要なすべての要素が揃いました。
ドッカー作成に関するクイックノート
必須ではありませんが、次のものを使用できます ドッカー作成 をクリックして、キャディベースのスタックを実行します。 余談ですが、 Docker Compose V2 囲碁でも書かれています。 この作成コンテンツを docker-compose.yml ファイルは次のようになります。
version: "3.7" services: caddy: image: caddy:<version> restart: unless-stopped ports: - "80:80" - "443:443" volumes: - $PWD/site:/srv - caddy_data:/data - caddy_config:/config volumes: caddy_data: caddy_config:
コンテナの停止と復活
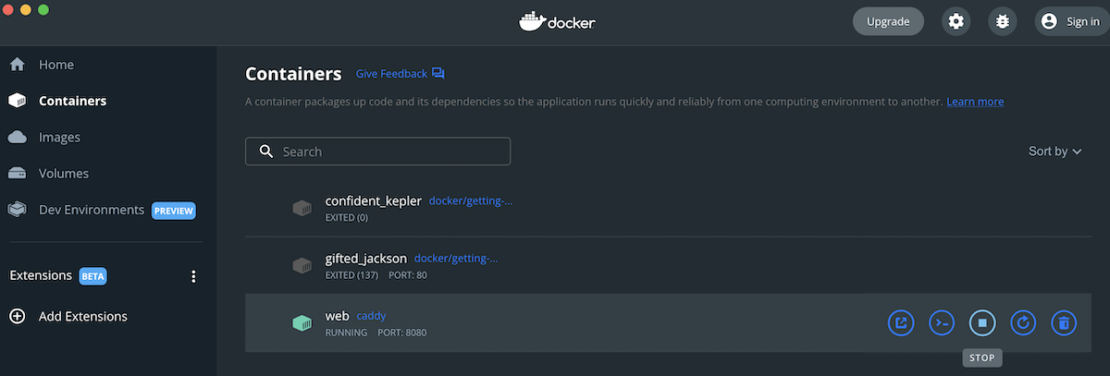
コンテナを停止したいですか? 入力するだけ ドッカーストップウェブ 10秒以内にシャットダウンします。 このプロセスが停止した場合、Dockerはすぐにコンテナを強制終了します。 このタイムアウトをカスタマイズして延長するには、次のコマンドを使用します。
ドッカー停止 --時間=30ウェブ
ただし、これを行うには、Docker Desktop、特にDockerダッシュボードを使用する方が簡単です。 サイドバーで、[コンテナー] ウィンドウに移動します。 次に、リストで「web」というタイトルのCaddyサーバーコンテナを見つけてカーソルを合わせ、四角い停止アイコンをクリックします。 これは、上記の最初のコマンドと同じタスクを実行します。

また、ブラウザーで開く、コンテナー CLI を起動する、再起動、または削除のオプションも表示されます。
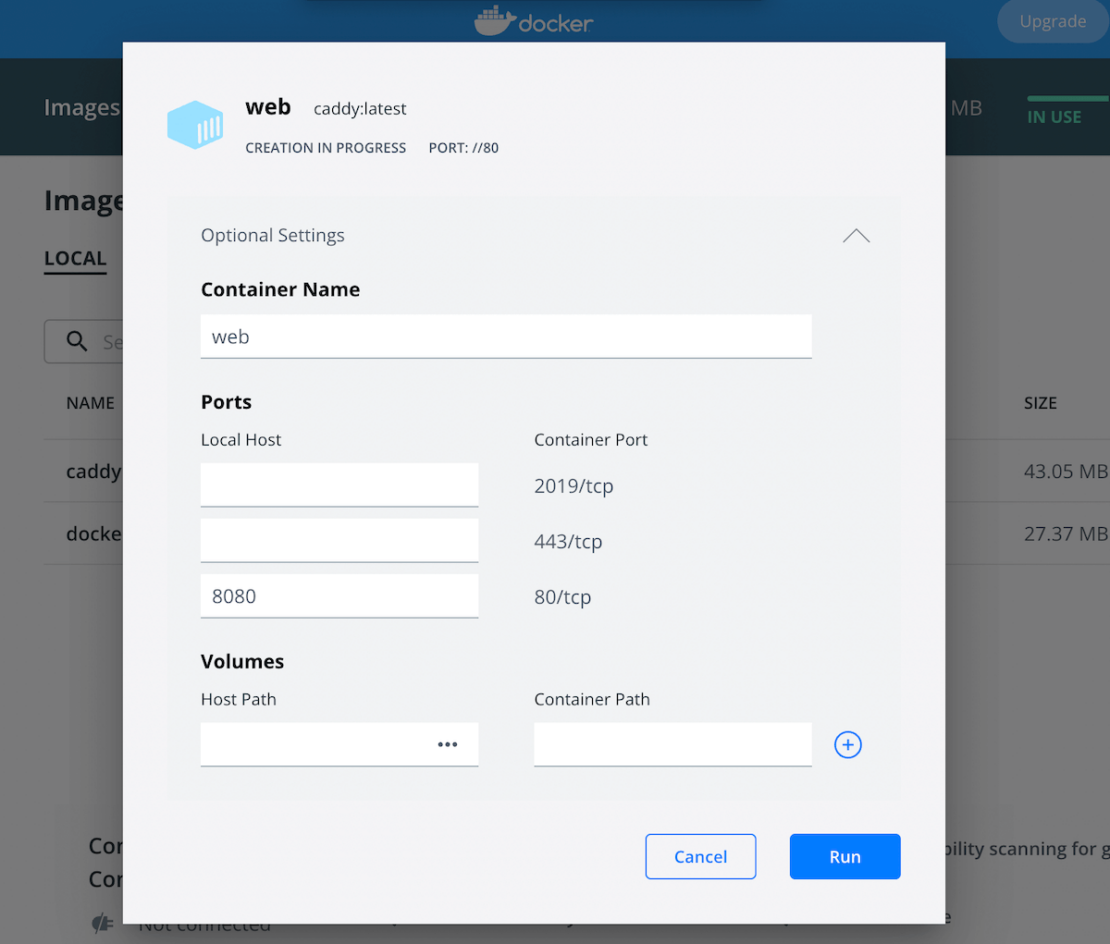
キャディコンテナを誤って停止しますか、それとも別のコンテナをスピンアップしたいですか? に移動します。 画像 ペイン、検索 キャディー で、その上にカーソルを置き、表示される [実行] ボタンをクリックします。 モーダルが表示されたら、[オプション設定]セクションを展開します。 次に、次の操作を行います。
- 新しいコンテナに意味のある名前を付ける
- ローカルホストポートを8080として指定し、コンテナポート80にマップします
- 必要なボリュームをマウントしますが、このデモでは必要ありません
- [実行]ボタンをクリックして確定します

最後に、 コンテナー ペインで新しいコンテナを見つけ、[ブラウザで開く]をクリックします。 正常に動作している場合は、Caddyサーバーが以前にレンダリングしたのとまったく同じWebページが表示されます。
結論
ApacheとNGINXの人気にもかかわらず、開発者は他のサーバーオプションを自由に使用できます。 Caddy 2のような代替手段は、時間と労力を節約し、展開プロセスをはるかにスムーズにすることができます。 依存関係の削減、必要な構成、さらにはDockerの統合により、各管理手順が簡素化されます。 ボーナスとして、オープンソースプロジェクトもサポートしています。
現在キャディ1を使用していて、キャディ2にアップグレードしたいですか?フォローする キャディの公式ドキュメント プロセスを理解するために。
