私たちは最近、WasmEdgeランタイムを使用してDockerでWasmコンテナを実行できるようにする特別なビルドである Docker + Wasmの最初のテクニカルプレビューを発表しました。 バージョン4.15以降、 コンテナ化されたイメージストアの実験的機能をアクティブにすることで、誰でも機能を試すことができます。
しかし、私たちはそこで止まりたくありませんでした。 10 月以降、パートナーと協力して、Docker を使用した Wasm ワークロードの実行を容易にし、より多くのランタイムをサポートしてきました。
この度、次の 3 つの新しいランタイムを含む Docker+Wasm の新しいテクニカル プレビューを発表できることを嬉しく思います。
WasmEdge を含むこれらのランタイムはすべて、runwasi ライブラリを使用します。
ルンワシとは?
Runwasiは、Wasmワークロード用のコンテナ化されたシムを簡単に記述できるようにするライブラリをRustで作成するための複数企業の取り組みです。 昨年12月、runwasiプロジェクトは寄付され、 GitHubにあるCloud Native Computing Foundationのコンテナ化された組織に移されました。
Microsoft、Second State、Dockerなどの人々からの多くの作業により、runwasiには、DockerまたはKubernetesクラスターでWasmコンテナを実行するのに十分な機能があります。 まだ やるべきことはたくさんありますが、人々がテストを開始するのに十分な機能があります。
私たちや他のrunwasiメンテナとチャットしたい場合は、 CNCFの #runwasi チャンネルに参加してください。
更新プログラムを入手する
飛び込んで自分で試してみる準備はできましたか? すごい! その前に、 これは Docker Desktop のテクニカル プレビュー ビルドであるため、期待どおりに動作しない可能性があることを理解してください。続行する前に、必ずコンテナーとイメージをバックアップしてください。
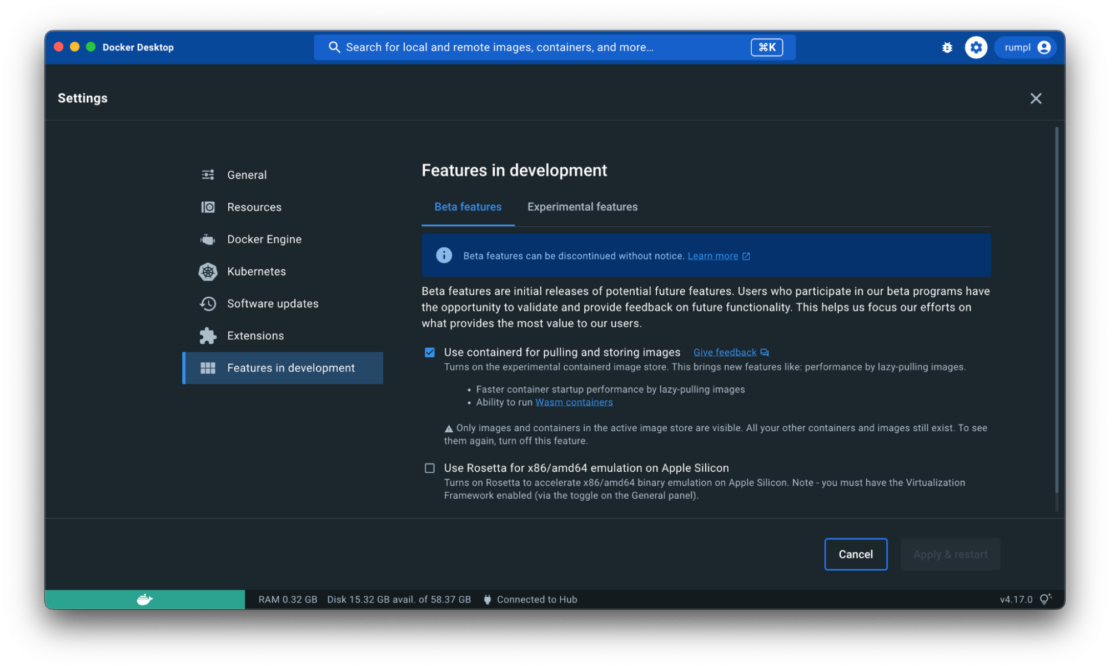
システムに適したバージョンをダウンロードしてインストールし、コンテナー化されたイメージ ストア ([設定] > [開発中の機能] > [コンテナーを使用して イメージをプルおよび保存する] ) をアクティブ化すると、準備が整います。

ワズムをスピンさせましょう
WasmEdge ランタイムは引き続き Docker Desktop に存在するため、以下を実行できます。
$ docker run --rm --runtime=io.containerd.wasmedge.v1
--platform=wasi/wasm secondstate/rust-example-hello:latest
Hello WasmEdge!
ランタイムで wasmtime 同じイメージを実行することもできます。
$ docker run --rm --runtime=io.containerd.wasmtime.v1
--platform=wasi/wasm secondstate/rust-example-hello:latest
Hello WasmEdge!
次の例では、ランタイムを使用して Wasm ワークロードを Docker Desktop の Kubernetes クラスターにデプロイします slight 。 まず、Docker Desktop の設定で Kubernetes をアクティブ化してから、ファイルを作成 example.yaml してください。
cat > example.yaml <<EOT
apiVersion: apps/v1
kind: Deployment
metadata:
name: wasm-slight
spec:
replicas: 1
selector:
matchLabels:
app: wasm-slight
template:
metadata:
labels:
app: wasm-slight
spec:
runtimeClassName: wasmtime-slight-v1
containers:
- name: hello-slight
image: dockersamples/slight-rust-hello:latest
command: ["/"]
resources:
requests:
cpu: 10m
memory: 10Mi
limits:
cpu: 500m
memory: 128Mi
---
apiVersion: v1
kind: Service
metadata:
name: wasm-slight
spec:
type: LoadBalancer
ports:
- protocol: TCP
port: 80
targetPort: 80
selector:
app: wasm-slight
EOT
注: runtimeClassName、kubernetes はこれを使用して、アプリケーションに適したランタイムを選択します。
これで、以下を実行できます。
$ kubectl apply -f example.yaml
Kubernetes がイメージをダウンロードしてコンテナーを起動したら、それをカールできるようになります。
$ curl localhost/hello
hello
これで、Wasm コンテナーが Kubernetes でローカルに実行されました。 なんてエキサイティング! 🎉
手記: これと同じ yaml ファイルを取得して、 AKS で実行できます。
それでは、これを使用して バーソロミューを実行する方法を見てみましょう。 バーソロミューは、スピンランタイムで動作するフェルミオン製のマイクロCMSです。 このリポジトリのクローンを作成する必要があります。これは、わずかに変更された バーソロミューテンプレートです。
リポジトリには、Wasm コンテナーのビルドに使用できる Dockerfile が既に含まれています。
FROM scratch
COPY . .
ENTRYPOINT [ "/modules/bartholomew.wasm" ]
Dockerfile は、リポジトリのすべてのコンテンツをイメージにコピーし、ビルド bartholomew Wasm モジュールをイメージのエントリ ポイントとして定義します。
$ cd docker-wasm-bartholomew
$ docker build -t my-cms .
[+] Building 0.0s (5/5) FINISHED
=> [internal] load build definition from Dockerfile 0.0s
=> => transferring dockerfile: 147B 0.0s
=> [internal] load .dockerignore 0.0s
=> => transferring context: 2B 0.0s
=> [internal] load build context 0.0s
=> => transferring context: 2.84kB 0.0s
=> CACHED [1/1] COPY . . 0.0s
=> exporting to image 0.0s
=> => exporting layers 0.0s
=> => exporting manifest sha256:cf85929e5a30bea9d436d447e6f2f2e 0.0s
=> => exporting config sha256:0ce059f2fe907a91a671f37641f4c5d73 0.0s
=> => naming to docker.io/library/my-cms:latest 0.0s
=> => unpacking to docker.io/library/my-cms:latest 0.0s
これで、最初のWebAssemblyマイクロCMSを実行する準備が整いました。
$ docker run --runtime=io.containerd.spin.v1 -p 3000:80 my-cms
http://localhost:3000 に行くと、バーソロミューのランディングページが表示されるはずです(図2)。

フィードバックをお待ちしております
この作業はすべてオーブンから出たばかりで、Dockerのコンテナ化されたイメージストアに依存しており、これは私たちがほぼ1年間取り組んできた実験的な機能です。 良いニュースは、Dockerに機能を追加することで、このハードワークがすべての人にどのように利益をもたらすかをすでに理解していることです。 まだ作業中ですので、必要なものをお知らせください。
Dockerを使用してWebAssemblyの未来を形作るのを手伝いたい場合は、試してみて、ご意見をお聞かせいただき、 公開ロードマップにフィードバックを残してください。
