このシリーズのパート 1 では、Dockerfile を使用した Docker イメージの作成、イメージのタグ付け、イメージの管理について学習しました。次に、コンテナの実行、ポートの公開、およびデタッチモードでのコンテナの実行について見てきました。 次に、コンテナを起動、停止、再起動して管理する方法を学びました。 また、コンテナに名前を付けて、より簡単に識別できるようにすることも検討しました。

この投稿では、ローカル開発環境のセットアップに焦点を当てます。 まず、コンテナーでデータベースを実行し、ボリュームとネットワークを使用してデータを保持し、アプリケーションがデータベースと通信できるようにする方法について説明します。 次に、すべてをまとめて作成ファイルにまとめ、1つのコマンドでローカル開発環境をセットアップして実行できるようにします。 最後に、コンテナー内で実行されているアプリケーションにデバッガーを接続する方法について説明します。
ローカル データベースとコンテナー
MongoDBをダウンロードする代わりに、Mongoデータベースをサービスとしてインストール、構成、実行します。 MongoDB用の Docker公式イメージ を使用して、コンテナで実行できます。
コンテナでMongoDBを実行する前に、Dockerが永続的なデータと構成を保存するために管理できるボリュームをいくつか作成する必要があります。 バインドマウントを使用する代わりに、dockerが提供するマネージドボリューム機能を使用するのが好きです。 ボリュームに関するすべてのドキュメントを読むことができます。
それでは、ボリュームを作成しましょう。 データ用に 1 つ、MongoDB の構成用に 1 つ作成します。
$ ドッカーボリューム作成モンゴッド
$ ドッカーボリューム作成mongodb_config
次に、アプリケーションとデータベースが相互に通信するために使用するネットワークを作成します。 このネットワークはユーザー定義のブリッジネットワークと呼ばれ、接続文字列を作成するときに使用できる優れたDNSルックアップサービスを提供します。
ドッカーネットワーククリエイトモンゴッド
これで、コンテナでMongoDBを実行し、上記で作成したボリュームとネットワークにアタッチできます。 Docker は Hub からイメージをプルし、ローカルで実行します。
$ docker run -it --rm -d -v mongodb:/data/db \
-v mongodb_config:/data/configdb -p 27017:27017 \
--ネットワークモンゴルドブ\
--名前モンゴッド\
モンゴ
さて、mongodbが実行されたので、サーバーを更新して.jsメモリ内のデータストアではなくMongoDBを使用しましょう。
const ronin = require( 'ronin-server' )
定数モック = require( 'ronin-mocks' )
const database = require( 'ronin-database' )
定数サーバー = 浪人。サーバー()
データベース。接続( プロセス。環境接続文字列 )
サーバー。使用( '/'、モック。サーバ( サーバー。ルータ(), 偽, 偽 ) )
サーバー。スタート()
ronin-database モジュールを追加し、データベースに接続してメモリ内フラグを false に設定するようにコードを更新しました。 次に、変更をイメージが組み込まれるようにイメージを再構築する必要があります。
まず、npmを使用してroninデータベースモジュールをアプリケーションに追加しましょう。
$ npm install ronin-database
これで、イメージを構築できます。
$ docker build --tag node-docker .
それでは、コンテナを実行してみましょう。 ただし、今回は、データベースへのアクセスに使用する接続文字列をアプリケーションが認識できるように、CONNECTIONSTRING 環境変数を設定する必要があります。 これは、docker runコマンドで正しく行います。
$ ドッカー実行 \
-it --rm -d \
--ネットワークモンゴルドブ\
--name rest-server \
-p 8000:8000 \
-e 接続文字列=mongodb://mongodb:27017/yoda_notes \
ノードドッカー
アプリケーションがデータベースに接続され、メモを追加できることをテストしましょう。
$ curl --request POST \
--url http://localhost:8000/notes \
--ヘッダー 'コンテンツタイプ: アプリケーション/JSON' \
--data '{
"名前": "これはメモです",
"text": "これは、ブログ投稿の作成中に取りたかったメモです。
"所有者": "ピーター"
}'
当社のサービスから次のjsonを受け取る必要があります。
{"コード":"成功","ペイロード":{"_id":"5efd0a1552cd422b59d4f994","name":"this is a note","text":"これは、ブログ投稿を書いているときに取りたかったメモです。","owner":"peter","createDate":"2020-07-01T22:11:33.256Z"}}
作成を使用してローカルで開発する
すごい! これで、MongoDBがコンテナ内で実行され、そのデータをDockerボリュームに永続化できるようになりました。 また、環境変数を使用して接続文字列を渡すこともできました。
ただし、これには少し時間がかかり、アプリケーションを実行するために作成および設定する必要のあるすべての環境変数、ネットワーク、およびボリュームを覚えておくのも困難です。
このセクションでは、Composeファイルを使用して、手動で行ったすべてのことを構成します。 また、デバッグ モードでアプリケーションを起動するように Compose ファイルを設定して、実行中のノード プロセスにデバッガーを接続できるようにします。
任意の IDE またはテキスト エディターを開き、docker-compose.dev.yml という名前の新しいファイルを作成します。 以下のコマンドをコピーしてそのファイルに貼り付けます。
バージョン: '3.8'
サービス:
筆記:
建てる:
文脈:。
ポート:
- 8000:8000
- 9229:9229
環境:
- 接続文字列=mongodb://mongo:27017/notes
ボリューム:
-。/:/コード
コマンド: npm デバッグの実行
モンゴ:
画像: モンゴ:4.2.8
ポート:
- 27017:27017
ボリューム:
- Mongodb:/data/db
- mongodb_config:/data/configdb
ボリューム:
モンゴッド:
mongodb_config:
この作成ファイルは、docker runコマンドに渡すためにすべてのパラメーターを入力する必要がないため、非常に便利です。 作成ファイルで宣言的にそれを行うことができます。
デバッガーをアタッチできるように、ポート 9229 を公開しています。 また、ローカルソースコードを実行中のコンテナにマッピングして、テキストエディタで変更を加え、それらの変更をコンテナで取得できるようにしています。
作成ファイルを使用するもう1つの本当にクールな機能は、サービス解像度が自動的に設定されていることです。 そのため、接続文字列に "mongo" を使用できるようになりました。 「mongo」を使用できる理由は、これがMongoDBを実行しているコンテナにラベルを付けるために作成ファイルで使用した名前であるためです。
アプリケーションをデバッグ モードで起動できるようにするには、package.json ファイルに行を追加して、デバッグ モードでアプリケーションを起動する方法を npm に指示する必要があります。
package.json ファイルを開き、スクリプト セクションに次の行を追加します。
"デバッグ": "ノデモン --inspect=0.0.0.0:9229 サーバー.js"
ご覧のとおり、nodemonを使用します。 Nodemonはサーバーをデバッグモードで起動し、変更されたファイルを監視してサーバーを再起動します。 パッケージ .json ファイルに nodemon を追加しましょう。
$ npm install nodemon
まず、実行中のアプリケーションとmongodbコンテナを停止しましょう。 次に、composeを使用してアプリケーションを起動し、正しく実行されていることを確認できます。
$ docker stop rest-server mongodb
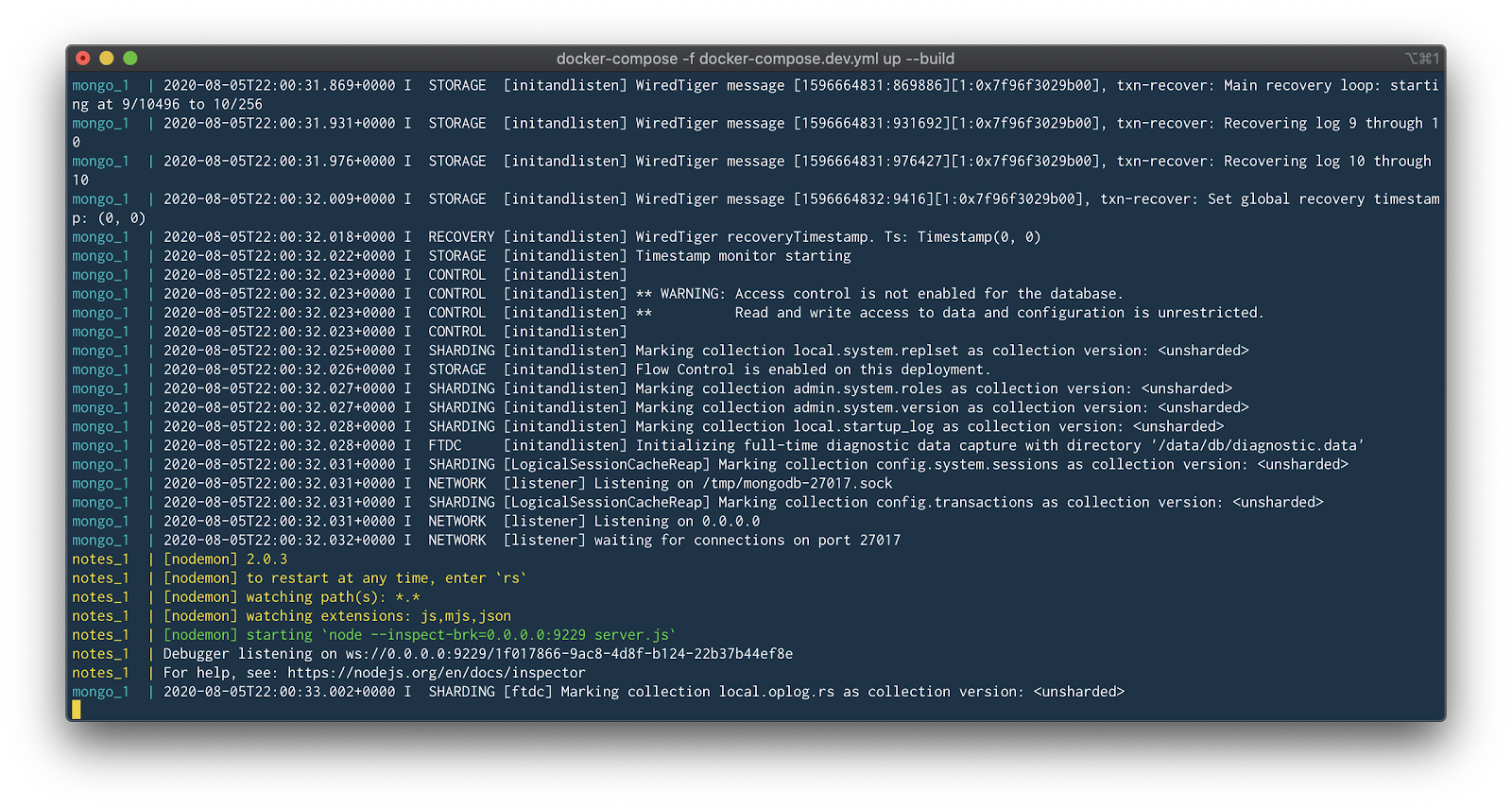
$ docker-compose -f docker-compose.dev.yml up --build
次のエラーが表示された場合: 'デーモンからのエラー応答:そのようなコンテナはありません:' 心配しないでください。 これは、コンテナをすでに停止しているか、そもそも実行されていなかったことを意味します。
"–build" フラグを docker-compose コマンドに渡していることがわかります。 これにより、Dockerは最初にイメージをコンパイルしてから起動するように指示されます。
すべてがうまくいけば、似たようなものが表示されるはずです:

次に、API エンドポイントをテストしましょう。 次の curl コマンドを実行します。
$ curl --request GET --url http://localhost:8000/notes
次の応答が表示されます。
{"コード":"成功","メタ":{"合計":0,"カウント":0},"ペイロード":[]}
デバッガの接続
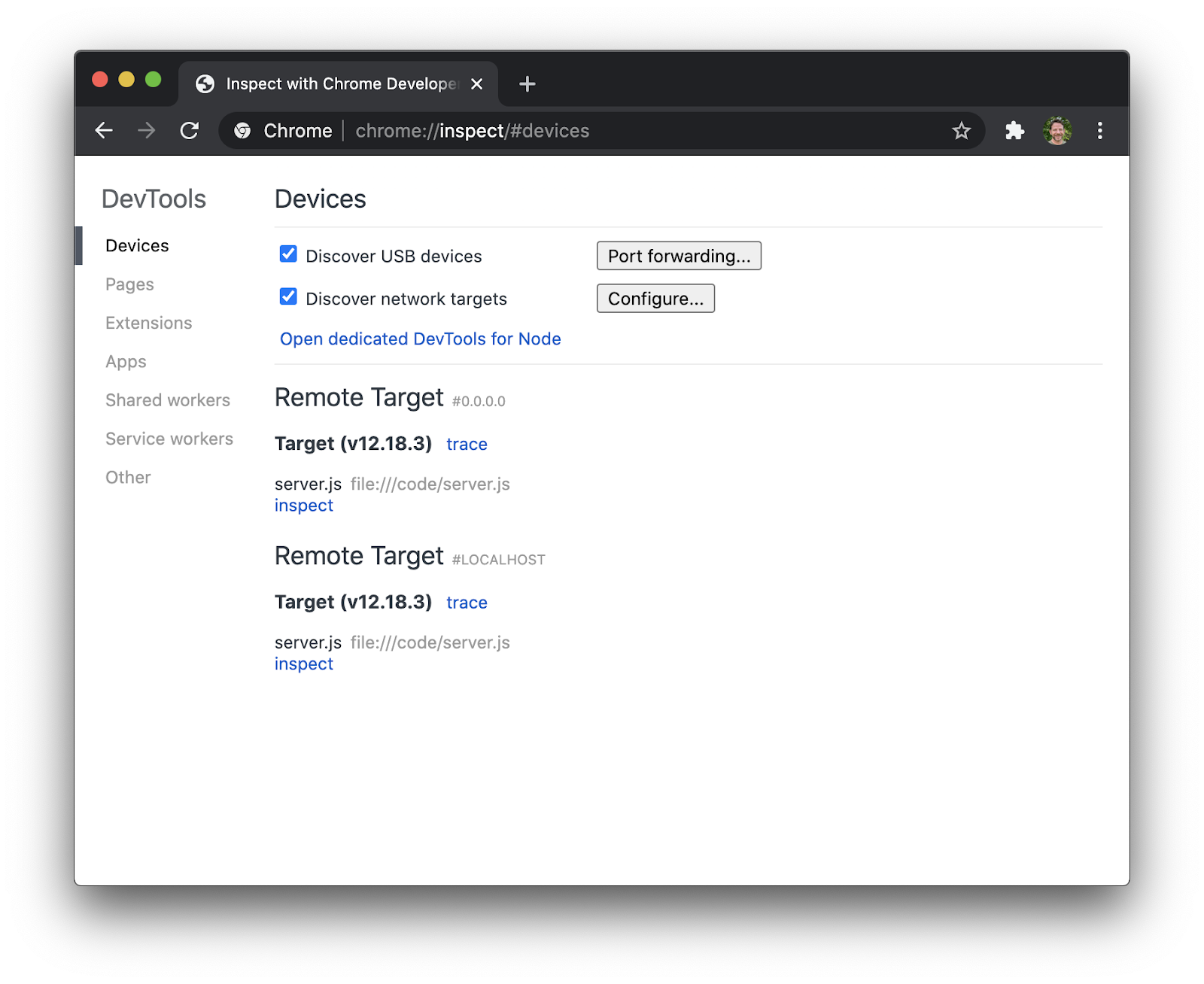
Chromeブラウザに付属のデバッガを使用します。 マシンでChromeを開き、アドレスバーに次のように入力します。
バージョン情報:検査[せつめい:け
以下の画面が開きます。

[ノード専用の開発ツールを開く] リンクをクリックします。 これにより、コンテナー内の実行中のノード.jsプロセスに接続されている DevTools ウィンドウが開きます。
ソース コードを変更してから、ブレークポイントを設定しましょう。
9 行目の server.js ファイルに次のコードを追加し、ファイルを保存します。
サーバー。use( '/foo', (req, res) => {
解像度を返します 。json({ "foo": "bar" })
})
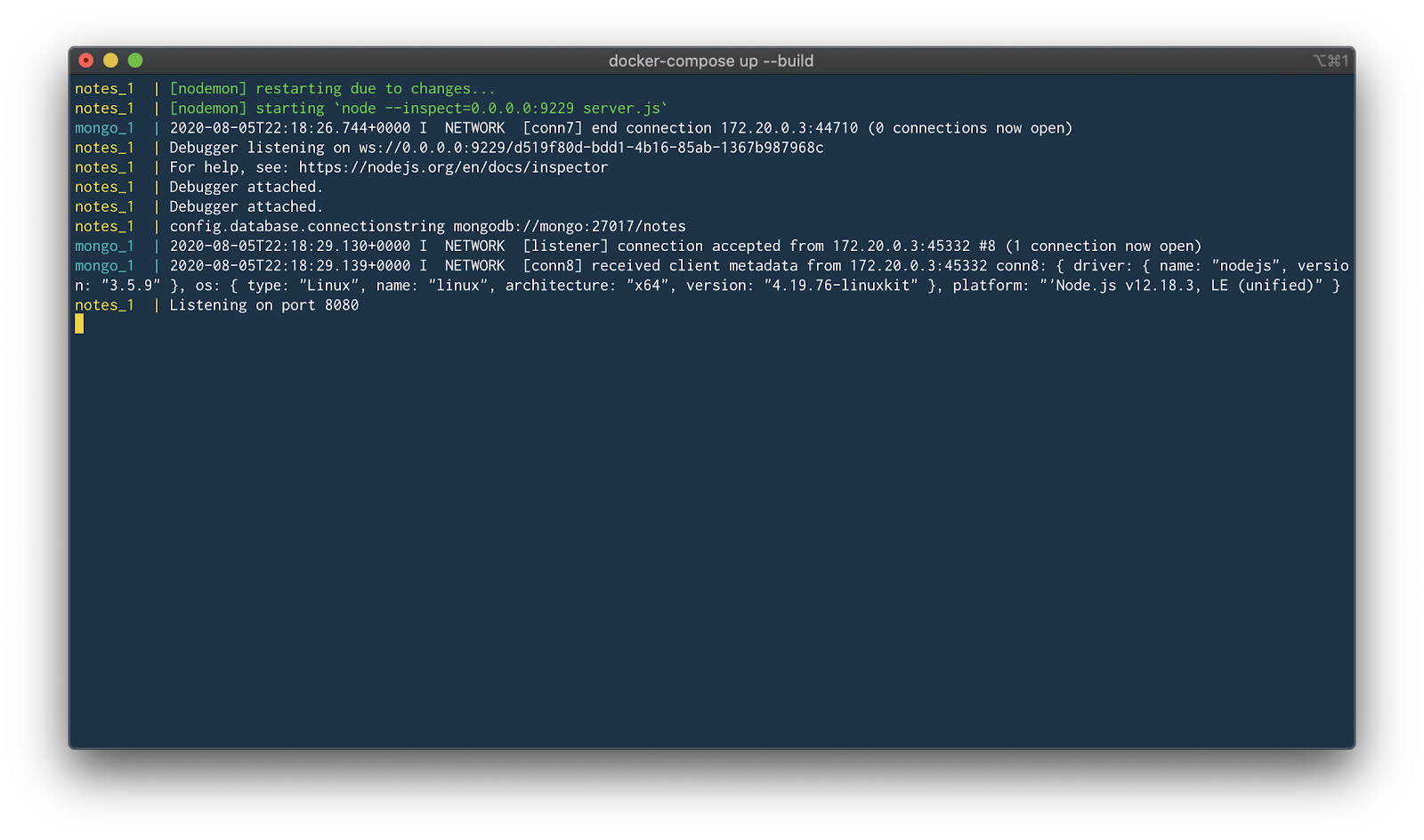
作成アプリケーションが実行されているターミナルを見ると、nodemonが変更に気づき、アプリケーションをリロードしていることがわかります。

Chrome 開発ツールに戻り、10 行目にブレークポイントを設定し、次の curl コマンドを実行してブレークポイントをトリガーします。
$ curl --request GET --url http://localhost:8000/foo
ブーム: 10 行目でコードが壊れているのを見ていたはずですが、今では通常と同じようにデバッガを使用できます。 変数の検査と監視、条件付きブレークポイントの設定、スタックトレースの表示など、さまざまなことができます。
結論
この投稿では、MongoDBをコンテナで実行し、それをいくつかのボリュームに接続し、アプリケーションがデータベースと通信できるようにネットワークを作成しました。 次に、Docker Composeを使用して、これらすべてを1つのファイルにまとめました。 最後に、デバッグモードで起動するようにアプリケーションを構成し、Chromeデバッガーを使用して接続する方法を簡単に説明しました。
さらに詳しく
- Node.js言語別ガイドに飛び込む
